Bootstrap 導入
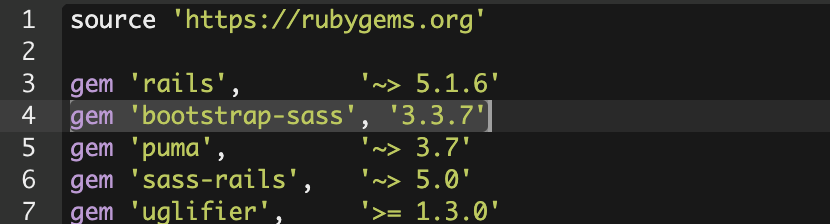
gemfile に追加

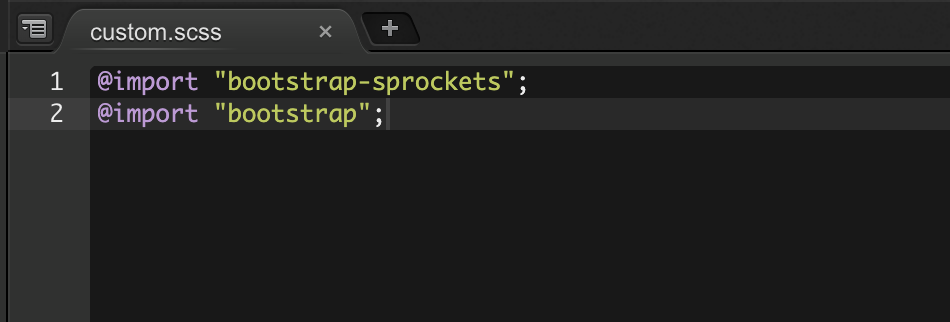
次に、スタイルシートに読み込ませるのだが、今回は今後作成されるであろうページに対するスタイルシートをまとめておきたいので、新規に作成
$ touch app/assets/stylesheets/custom.scss
@import "bootstrap-sprockets";
@import "bootstrap";

IE対応 パーシャル化
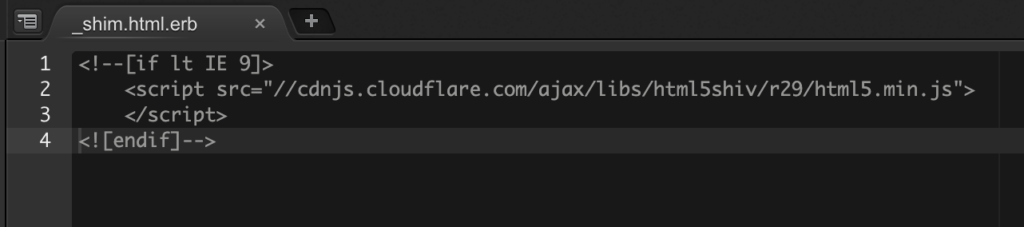
$ touch app/views/layouts/_shim.html.erb
ファイルを作成し、そこに記載していく。
アンダースコアは、パーシャルで使用する命名規約であり、一目でそのファイルがパーシャルだと判断する目印にもなります。
作成した_shim.html.erb に以下記載


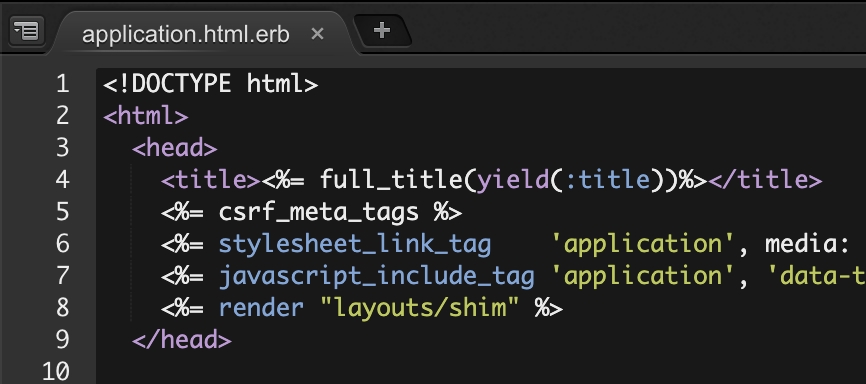
render メゾットでファイル読み込み
byebug を使った デバック情報の表示
<%= debug(params) if Rails.env.development? %>
これをViewに埋め込めば良いが、全ページで表示したいので、「application.html.erb」に記載

コメント