1.見出しが横並びの場合
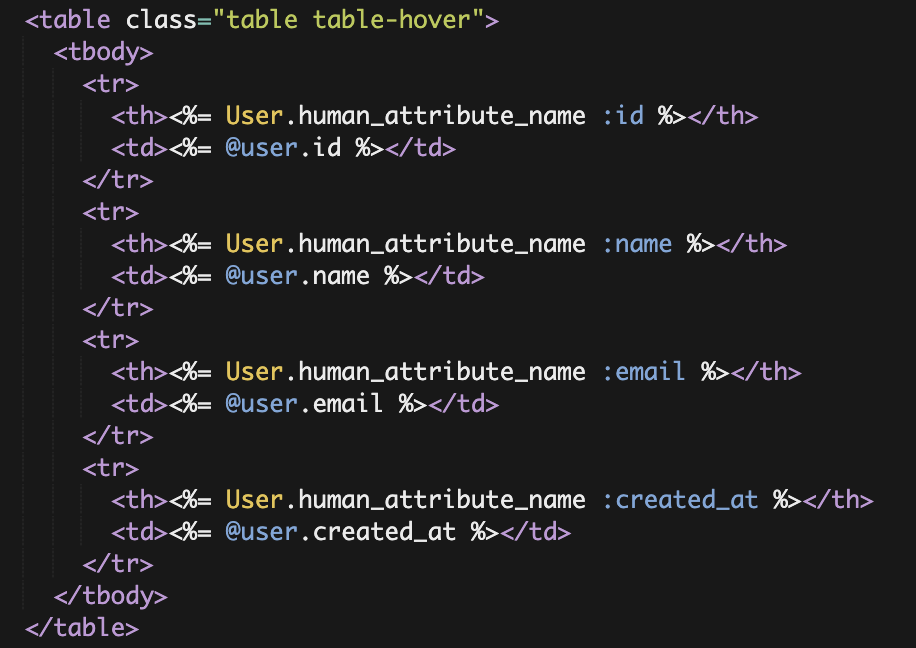
2.見出しが縦並びの場合
<HTML>

<tbody>
<tr>
<th></th>
<td></td>
</tr>
...............
</tbody><tr>

3.Bootstrap でスタイルを変更
上の表だと味気ないので、スタイルを設定していく。
1)枠線を表示
<tabel class= “tabel”>…</table>
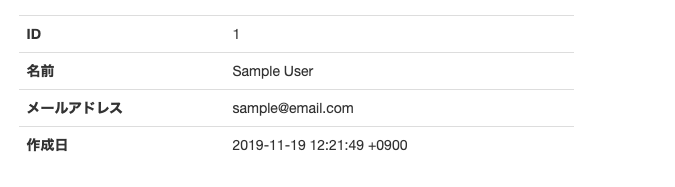
これだけで、 bootstrapのデフォルト設定で水平線は表示してくれる

垂直線を追加する場合は、
<tabel class= "tabel table-bordered">
...</table>
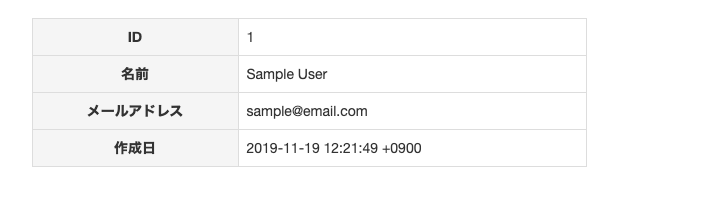
table-bordered を追加する
2)枠内に色を付ける
上の画像のように見出しにグレーの背景色をつける場合
<th class= “active”> これだけです。
activeはBootstrap 特有の色表現
3)中央揃えにする
見出しが中央揃えになってます。
<th class= “center”> これだけ
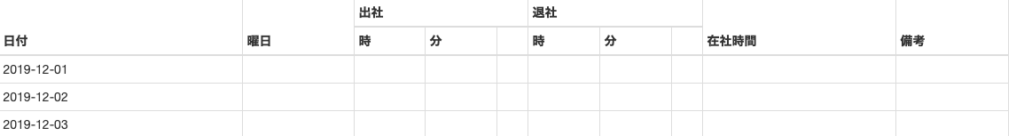
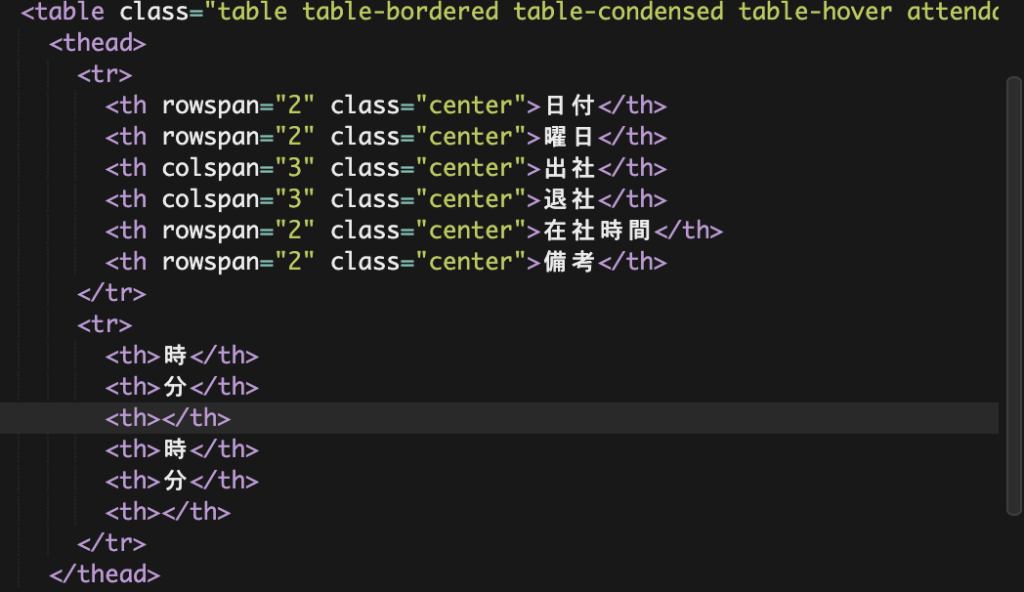
セルの結合
水平方向に結合:colspan="セルの数"
垂直方向に結合:rowspan="セルの数"



コメント